
jQuery drag and drop with multiple items support
INTRODUCTION
jquery-dragndrop is a great alternative to jQueryUI and other drag-n-drop libraries. It has some great features:
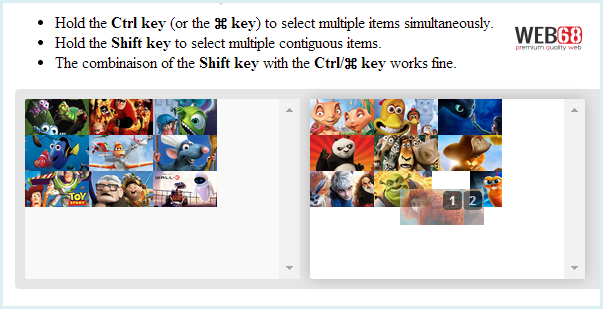
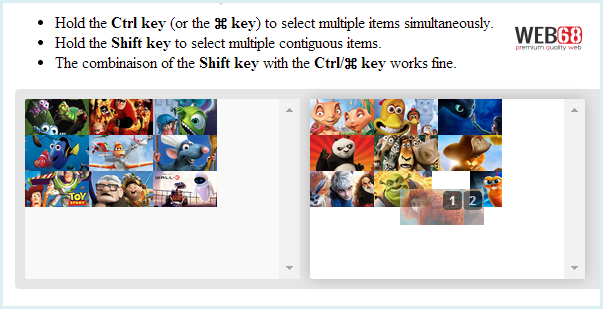
- Hold the Ctrl key (or the ⌘ key) to select multiple items simultaneously.
- Hold the Shift key to select multiple contiguous items.
- The combination of the Shift key with the Ctrl/⌘ key works fine.
- Support events: ondrag, ondrop, ondragover, ondragout, ondropover, ondropout

HOW TO USE
In this example, we will have two panels (A and B) of images, you can select single or multiple images to drag and drop from A to B and vice-versa
1. Include CSS & JS
<link rel='stylesheet' href='https://cdn.rawgit.com/Mr21/jquery-dragndrop/master/css/jquery-dragndrop.css'>
<script src='//ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js'></script>
<script src='https://cdn.rawgit.com/Mr21/jquery-dragndrop/master/js/jquery-dragndrop.js'></script>2. HTML structure
The droppable panel should have class "jqdnd-drop" and each draggable items should have class "jqdnd-drag"
<div id="dragndrop">
<div class="jqdnd-drop A">
<b class="jqdnd-drag" style="background-image:url(http://mr21.fr/jquery-dragndrop/img/a_bug_s_life.jpg)"></b>
<b class="jqdnd-drag" style="background-image:url(http://mr21.fr/jquery-dragndrop/img/brave.jpg)"></b>
<b class="jqdnd-drag" style="background-image:url(http://mr21.fr/jquery-dragndrop/img/cars.jpg)"></b>
<b class="jqdnd-drag" style="background-image:url(http://mr21.fr/jquery-dragndrop/img/the_incredibles.jpg)"></b>
<b class="jqdnd-drag" style="background-image:url(http://mr21.fr/jquery-dragndrop/img/monsters_inc.jpg)"></b>
<b class="jqdnd-drag" style="background-image:url(http://mr21.fr/jquery-dragndrop/img/finding_nemo.jpg)"></b>
<b class="jqdnd-drag" style="background-image:url(http://mr21.fr/jquery-dragndrop/img/planes.jpg)"></b>
<b class="jqdnd-drag" style="background-image:url(http://mr21.fr/jquery-dragndrop/img/ratatouille.jpg)"></b>
<b class="jqdnd-drag" style="background-image:url(http://mr21.fr/jquery-dragndrop/img/toy_story.jpg)"></b>
<b class="jqdnd-drag" style="background-image:url(http://mr21.fr/jquery-dragndrop/img/up.jpg)"></b>
<b class="jqdnd-drag" style="background-image:url(http://mr21.fr/jquery-dragndrop/img/wall-e.jpg)"></b>
</div>
<div class="jqdnd-drop B">
<b class="jqdnd-drag" style="background-image:url(http://mr21.fr/jquery-dragndrop/img/antz.jpg)"></b>
<b class="jqdnd-drag" style="background-image:url(http://mr21.fr/jquery-dragndrop/img/chicken_run.jpg)"></b>
<b class="jqdnd-drag" style="background-image:url(http://mr21.fr/jquery-dragndrop/img/how_to_train_your_dragon.jpg)"></b>
<b class="jqdnd-drag" style="background-image:url(http://mr21.fr/jquery-dragndrop/img/kung_fu_panda.jpg)"></b>
<b class="jqdnd-drag" style="background-image:url(http://mr21.fr/jquery-dragndrop/img/madagascar.jpg)"></b>
<b class="jqdnd-drag" style="background-image:url(http://mr21.fr/jquery-dragndrop/img/puss_in_boots.jpg)"></b>
<b class="jqdnd-drag" style="background-image:url(http://mr21.fr/jquery-dragndrop/img/rise_of_the_guardians.jpg)"></b>
<b class="jqdnd-drag" style="background-image:url(http://mr21.fr/jquery-dragndrop/img/shrek.jpg)"></b>
<b class="jqdnd-drag" style="background-image:url(http://mr21.fr/jquery-dragndrop/img/turbo.jpg)"></b>
</div>
</div>3. To make proper alignment, let's have some CSS juice
#dragndrop:after { content: ""; display: block; clear: both; }
#dragndrop {
position: relative;
width: 100%;
margin: auto;
padding-bottom: 10px;
border-radius: 4px;
background: rgba(0,0,0,0.1);
}
.jqdnd-drop {
float: left;
width: 275px; /* 4*64=256 + 19 */
height: 180px; /* 5 * 36 */
margin: 10px 0 0 10px;
border-radius: 2px;
overflow-y: scroll;
font: normal 1px courier;
background: rgba(255,255,255,0.8);
}
.jqdnd-drop.hover {
box-shadow: 0 0 20px rgba(0,0,0,0.2);
background: #fff;
}
.jqdnd-drag,
.jqdnd-dragHole {
height: 36px;
}
.jqdnd-drag {
width: 64px;
background-repeat: no-repeat;
background-size: cover;
cursor: pointer;
}4. Call the javascript
As you can see, we have used a lot of callback events to show the capabilities of jquery-dragndrop, you should modify these events for your own application's logic, we also make some smooth animation when the event of ondragover and ondragout called
$(function() {
var DURATION = 150;
var CSS_CLOSE = {
backgroundPosition: '0px'
};
$('#dragndrop').dragndrop({
duration: DURATION,
ondrag: function(drops, drags) {
console.log('>>> ondrag');
},
ondrop: function(drop, drags) {
console.log('<<< ondrop');
},
ondragover: function(l, r) {
console.log('>>> ondragover');
var $l = $(l),
$r = $(r);
$l.stop().animate({
backgroundPosition: $l.width() * -0.1 + 'px'
}, DURATION, 'swing');
$r.stop().animate({
backgroundPosition: $r.width() * 0.5 + 'px'
}, DURATION, 'swing');
},
ondragout: function(l, r) {
console.log('<<< ondragout');
$(l).stop().animate(CSS_CLOSE, DURATION, 'swing');
$(r).stop().animate(CSS_CLOSE, DURATION, 'swing');
},
ondropover: function(drop) {
console.log('>>> ondropover');
$(drop).addClass('hover');
},
ondropout: function(drop) {
console.log('<<< ondropout');
$(drop).removeClass('hover');
}
});
})DEMO
See the Pen Jquery Drag and Drop by Thanh Nguyen (@genievn) on CodePen.