
Top jquery slider you should know
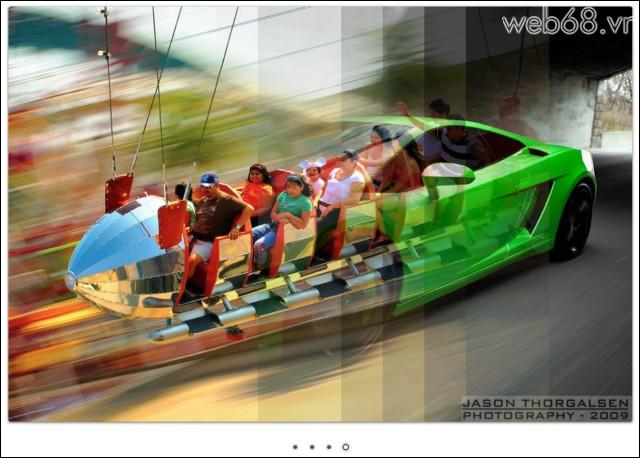
1. Flux Slider
Demo:
http://www.joelambert.co.uk/flux/
Introduction:
Inspired by Nivo Slider, Flus Slider uses a lot of eye-catching CSS3 transition effects. Flux Slider works smoothly on iPhone/iPad with hardware acceleration to bring beautiful animation for your website. With CSS3, Flux Slider takes a lot of advantages of using advanced transition effects such as: 3d, rotation etc...

Requirements:
CSS3-supported browser, jquery or zepto.js (best for mobile).
Features:
- Supports both 2D & 3D animation
- Supports plenty of browsers & devices
- Supports many advanced options.
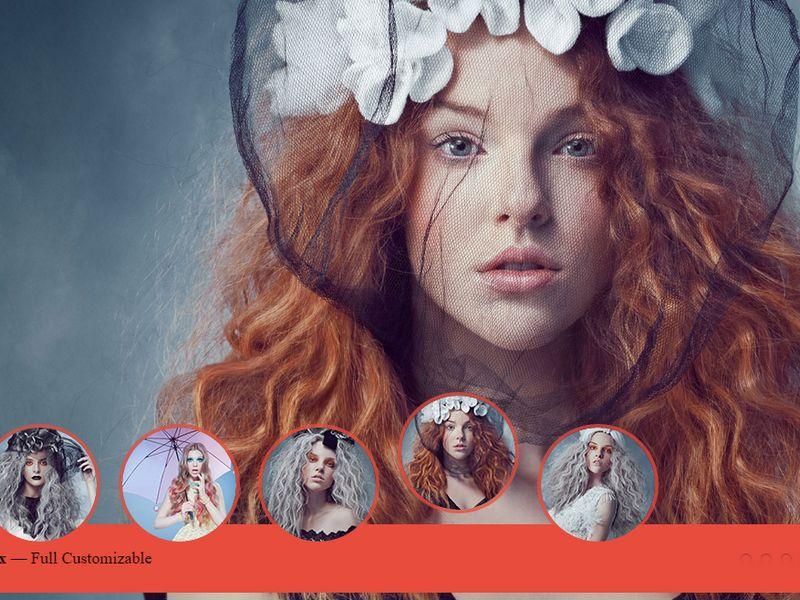
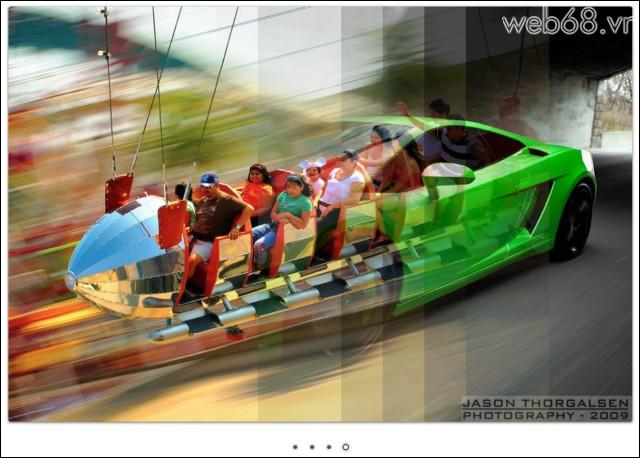
2. Camera Slider
Demo:
http://www.pixedelic.com/plugins/camera/
Introduction:
A wonderful slider, a gift from a great man, Camera Slider was built based on Diapo (same developer) with a lot of improvement. Camera Slider works on almost all popular browsers, even with IE7, 8. Camera Slider provides more than 30 transition, 32 skins and 34 effects, along with 25 Google Font. It works flawlessly on desktop, ipad, iphone and other mobile devices.

Requirements:
Jquery 1.4+ & plugins: jQuery Easing, jQuery Mobile for advanced features.
Features:
- A lot of skins
- More than 30 options to customize
- Support data attributes
- Free for commercial
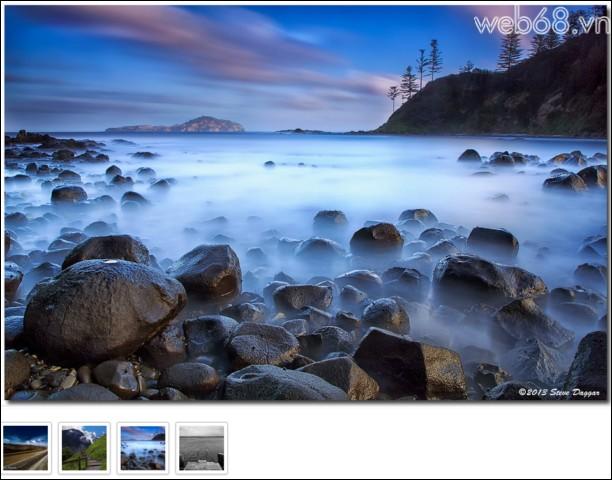
3. Jssor Slider
Demo:
Introduction:
Jssor Slider is one of our favorite sliders. It has numerous features that would satisfy you in any situation, It is one of the most effective slider on earth, Jssor slider is optimized to work in any environment: desktop, tablet, mobile devices.

Requirements:
Jquery 1.7+
Featuers:
- Fully Responsive
- Touch support
- Optimized for mobile devices
- More than 390 title animations
- More than 360 image transition effects
- More than 30 beautiful skins
- Support almost all browsers on earth
- Small footprint (17kb packed)
- Support jquery or without jquery
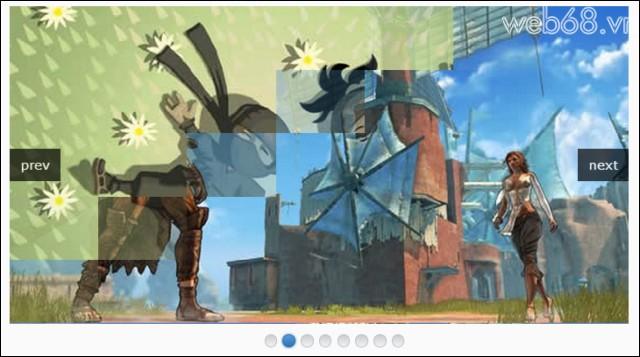
4. Nivo Slider
Demo:
http://demo.dev7studios.com/nivo-slider/
Introduction:
One of the most popular sliders that you should know about, Nivo Slider is integrated in a lot of downloadable themes or cms, It has a Jquery plugin that is opensource and free. Effects are smooth and eye-catching. Nivo Slider will help you to highlight the most important part of website from the first time the reader visits.

Requirements:
Jquery 1.7+
Features:
- Easy to integrate, simple & flexible
- Small size (15kb packed)
- Fully responsive
- More than 16 beautiful effects
- Auto crop/resize image
- A lot of themes
5. Responsive Slides
Demo:
http://responsiveslides.com/
Introduction:
Smallest slider in our list, but powerful enough for normal use, Responsive slides support many browsers, even IE6. If you want a simple solution to slide your image on desktop & mobile, Responsive Slides is a very good candidate.

Requirements:
Jquery 1.6+
Features:
- Fully responsive
- Supper small size (1kb minified + gzipped)
- Use CSS3, fallback to Javascript if no CSS3 support
- Simple integration
- Auto/manual mode
- Support caption, link, pagination
6. BxSlider
Demo:
Introduction:
BxSlider is another good looking slider, It supports image, video, or HTML to be integrated into a slideshow. BxSlider has plenty of nice transition effects that help your website to be more beautiful & attractive

Requirements:
Jquery 1.6+
Features:
- Fully Responsive
- Support vertical / horizontal fade
- Slide can contain image, video or HTML
- Support API callback
- Small size, easy theme system
- Support many browsers
7. CarouFredSel
Demo:
http://demo.dev7studios.com/caroufredsel/
Introduction:
carouFredSel is not only a good slider, but also a very good carousel that is perfect to be integrated into your web design, carouFredSel is simple at first but it has a lot of powerful options that can be customized deeper, for example: callback event, appearance styles etc.... API Documentation is fully completed and will be your good reference, packed with a lot examples from simple to advanced. If you are not very familiar with javascript, carouFredSel even provides a generator to help you out.

Features:
- Easy customization
- 7 built-in effects
- Supports different size image
- Support keyboard & mouse
- Support touch & swipe
- A lot of callback event and other options.
8. SlidesJS
Demo:
Introduction:
SlidesJS is a responsive slideshow for jquery, is quite popular for its CSS3 effects and advanced touch/swipe support

Requirements:
Jquery 1.7+
Features:
- Fully responsive
- Many CSS3 animation
- Support touch/swipe
- Easy integration
9. PikaChoose Slider
Demo:
Introduction:
PikaChoose is a another option for your slider seleciton, it's easy to use has a lot useful features.. PikaChoose works flawlessly on many browsers, allows multiple sliders on the same page. Moreover, PikaChoose provides a lot of advanced features.

Features:
- Support multiple sliders on the same page
- Auto thumbnail resize
- Support caption, auto play, navigation
- Support delay, other advanced options
10. Coin Slider
Demo:
http://workshop.rs/projects/coin-slider/
Introduction:
Coin Slider has nice transition effects, support most of popular browsers, even IE6

Features:
- Nice transition effects
- Flexible customization
- Support links, navigation
- Compatible with iOS, Android
- Small size (8kb)
- Simple CSS customization