
Menu tự co dãn dành cho desktop và di động
GIỚI THIỆU
Trong bài viết trước mình có giới thiệu SmartMenus để tạo menu đa cấp, nếu bạn thích sự đơn giản, có lẽ PgwMenu sẽ là một lựa chọn hợp lý cho bạn, PgwMenu có khả năng tự co dãn theo kích thước tuỳ ý hiển thị tốt trên desktop và mobile :
- Cho phép tuỳ biến giao diện với file CSS kèm theo
- Hoàn toàn responsive, tự co dãn theo kích thước container, hoạt động tốt trên cả desktop và mobile
- Hỗ trợ tốt cho SEO
- Kích thước nhỏ hơn 2 KB (minified and gzipped)
Để sử dụng PgwMenu, bạn cần có phiên bản jQuery 1.0 hoặc Zepto.js 1.0 hoặc mới hơn

HƯỚNG DẪN SỬ DỤNG
1. Thêm file CSS & JS
<link rel='stylesheet' href='https://cdn.rawgit.com/Pagawa/PgwMenu/1.0.1/pgwmenu.min.css'> <script src='//ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js'></script> <script src='https://cdn.rawgit.com/Pagawa/PgwMenu/1.0.1/pgwmenu.min.js'></script>
2. Tạo menu
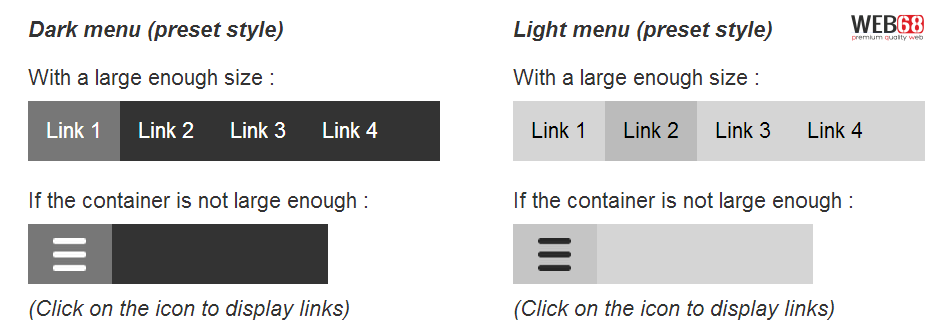
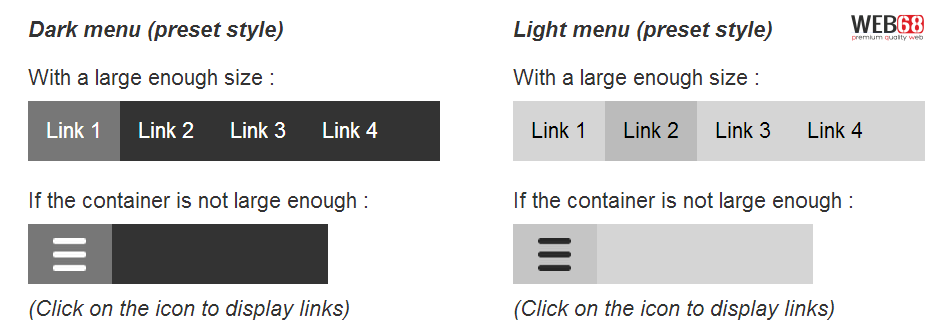
Ở đây chúng ta sẽ tạo 2 menu, một cái sẽ vừa với kích thước của <div> chứa nó, và một cái sẽ lớn hơn. Bạn sẽ thấy PgwMenu tự động co dãn để vừa với kích thước của các <div> này.
<div style="width:33%;min-width:300px">
<h4><em>Dark menu (preset style)</em></h4>
<div>With a large enough size :</div>
<div style="width:275px">
<ul class="pgwMenu">
<li><a href="javascript:void(0)" class="selected">Link 1</a></li>
<li><a href="javascript:void(0)">Link 2</a></li>
<li><a href="javascript:void(0)">Link 3</a></li>
<li><a href="javascript:void(0)">Link 4</a></li>
</ul>
</div>
<div>If the container is not large enough :</div>
<div style="width:200px">
<ul class="pgwMenu">
<li><a href="javascript:void(0)" class="selected">Link 1</a></li>
<li><a href="javascript:void(0)">Link 2</a></li>
<li><a href="javascript:void(0)">Link 3</a></li>
<li><a href="javascript:void(0)">Link 4</a></li>
</ul>
</div>
<div><em>(Click on the icon to display links)</em></div>
</div>
DEMO
See the Pen xmckE by Thanh Nguyen (@genievn) on CodePen.
CẤU HÌNH MENU
1. Giao diện:
PgwMenu cung cấp sẵn 2 giao diện (theme): Dark & Light
<!-- DARK THEME --> <ul class="pgwMenu"> [...] </ul> <!-- LIGHT THEME --> <ul class="pgwMenu light"> [...] </ul>
Custom theme - Bạn có thể thay đổi giao diện bằng cách tuỳ chỉnh file "pgwmenu-custom.css" thay cho "pgwmenu.css".
2. Các thuộc tính khác
dropDownLabel - Khi menu tự thu nhỏ lại, bạn có thể lựa chọn hiển thị menu dạng chữ hoặc icon, ví dụ như sau.
$('.pgwMenu').pgwMenu({
dropDownLabel: 'Menu'
//dropDownLabel: '<span class="icon"></span>' // Displays the white icon for the dark theme and black for the light theme
//dropDownLabel: '<span class="white"></span>' // Displays always the white menu icon
//dropDownLabel: '<span class="black"></span>' // Displays always the black menu icon
});
mainClassName - Nếu bạn không muốn sử dụng lớp CSS mặc định ("pgwMenu"), bạn cần khởi tạo menu như dưới đây, lưu ý rằng bạn cũng cần phải thay đổi lại các rule trong file CSS của mình.
$('.pgwMenuCustom').pgwMenu({
mainClassName: 'pgwMenuCustom'
});