
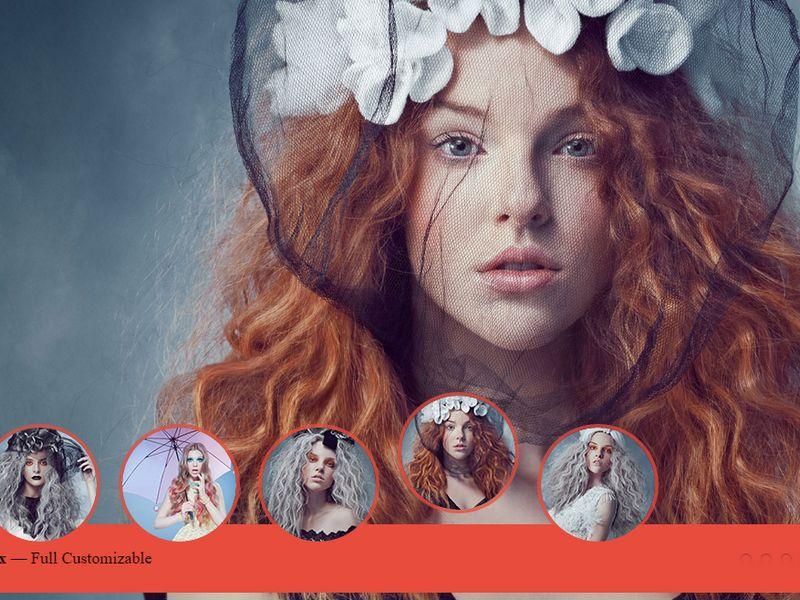
Nex - một jQuery slider toàn màn hình hoàn hảo
GIỚI THIỆU
Mình đã giới thiệu rất nhiều các slider hay và miễn phí cho các bạn ở các bài viết trước. Trong bài viết này, mình giới thiệu các bạn một slider mới được trình làng, đó là Nex Slider, mình chắc chắn các bạn sẽ rất ấn tượng với slider toàn màn hình này từ cái nhìn đầu tiên.
Nex slider hoạt động rất nhanh nhờ được tối ưu hóa và tương thích với hầu hết các trình duyệt hiện nay.

TÍNH NĂNG
- Tùy biến hiển thị slide
- Tối ưu hóa tốc độ hiển thị
- Hỗ trợ thao tác chạm
- Hỗ trợ bàn phím
- Hỗ trợ pattern
- Thân thiện với SEO
- 10 hiệu ứng: Fade, Slide [left,right,top,bottom], Zoom, Skew, Rotate, Random, None
- 5 gam màu được định nghĩa sẵn: tím thạch anh, đỏ san hô, vàng, ngọc lam, và màu mặc định
- Hỗ trợ bộ lọc hình ảnh: brightness,contrast,grayscale,hue-rotate,saturate,sepia.
- Hỗ trợ nhiều loại nội dung: hình ảnh, video, bản đồ
- Tùy biến kiểu bản đồ: ROADMAP, SATELLITE, HYBRID, TERRAIN
- Tủy biến bản đồ: kích cỡ zoom, cửa sổ hiển thị thông tin
- Hỗ trợ video từ vimeo và youtube
- 2 kiểu thumbnail: hình tròn và hình vuông
- Tương thích nhiều trình duyệt: Firefox, Chrome, Safari, IE9-IE11
HƯỚNG DẪN SỬ DỤNG
1. Thêm CSS,JS
<link rel='stylesheet' href='https://cdn.rawgit.com/RiseLedger/Nex/master/css/nex.min.css'>
<script src='//ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js'></script>
<script src='https://cdn.rawgit.com/RiseLedger/Nex/master/js/Animo.min.js'></script>
<script src='https://cdn.rawgit.com/RiseLedger/Nex/master/js/nex.min.js'></script>2. Tạo slides trong javascript, với "link" là đường dẫn đến file ảnh gốc, và "thumb" là đường dẫn đến file ảnh nhỏ để tạo thumbnail
<script type="text/javascript">
var slides = [
{
link : "http://path/to/fullscreen/image/1.png",
thumb : "http://path/to/thumb/image/1.png"
},
{
link : "http://path/to/fullscreen/image/2.png",
thumb : "http://path/to/thumb/image/2.png"
},
{
link : "http://path/to/fullscreen/image/3.png",
thumb : "http://path/to/thumb/image/3.png"
}
];
</script>3. Chạy slide
<script type="text/javascript">
new Nex({data: slides});
</script>DEMO
See the Pen nex - fullscreen slider by Thanh Nguyen (@genievn) on CodePen.
TÙY BIẾN
| Thuộc tính | Giá trị mặc định | Mô tả | |||||||||||||||||||||||||||||||||||||||
| transition | random | Hiệu ứng chuyển động:
none
fade
slideLeft
slideRight
slideTop
slideBottom
zoom
rotate
skew
random
|
|||||||||||||||||||||||||||||||||||||||
| transition_speed | 600 | Tốc độ chuyển ảnh (mili giây) | |||||||||||||||||||||||||||||||||||||||
| delay | 7000 | Thời gian dừng mỗi slide | |||||||||||||||||||||||||||||||||||||||
| autoplay | true | Tự động chạy hay không | |||||||||||||||||||||||||||||||||||||||
| thumbnails | true | Hiển thị thumbnail hay không | |||||||||||||||||||||||||||||||||||||||
| bullets | true | Có hiển thị dấu chấm dưới slider hay không. | |||||||||||||||||||||||||||||||||||||||
| bar | true | Có hiển thị thanh thumbnail không | |||||||||||||||||||||||||||||||||||||||
| load_bar | true | Có hiển thị thanh load không | |||||||||||||||||||||||||||||||||||||||
| style | object | Kiểu hiển thị, là một đối tượng bao gồm các thuộc tính sau
|
|||||||||||||||||||||||||||||||||||||||
| data | object | Lưu dữ liệu ảnh của slider:
|