
Những Jquery Slider miễn phí đẹp mắt nhất
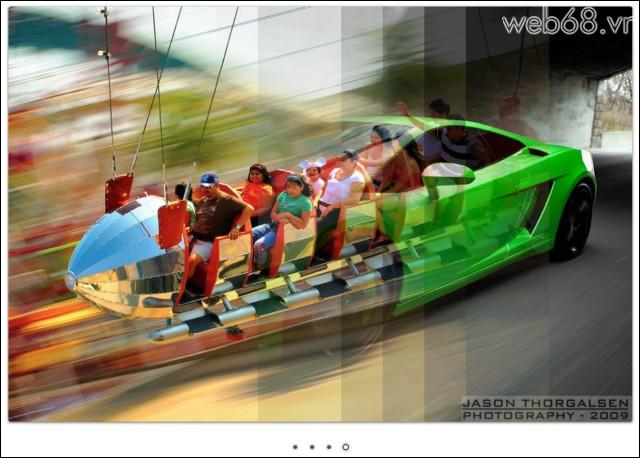
1. Flux Slider
Demo:
http://www.joelambert.co.uk/flux/
Giới thiệu:
Flux Slider lấy cảm hứng từ Nivo Slider, sử dụng các hiệu ứng độc đáo của CSS3. Flux Slider sử dụng trên iPhone/iPad mang lại ấn tượng mượt mà hơn hẳn các slider khác. Do sử dụng CSS3 nên Flux Slider cho phép sử dụng những hiệu ứng mới mà Nivo Slider không có như xoay, 3D

Yêu cầu:
Trình duyệt hỗ trợ CSS3, sử dụng Jquery hoặc Zepto.js (khuyên dùng nếu bạn sử dụng cho mobile).
Tính năng:
- Hỗ trợ chuyển động 2D & 3D
- Hỗ trợ hầu hết tất cả các trình duyệt & thiết bị di động ( tuy nhiên trên Android hoạt động chưa được tốt lắm)
- Chỉ hoạt động trên các trình duyệt hỗ trợ CSS3
- Hỗ trợ nhiều tuỳ chọn nâng cao.
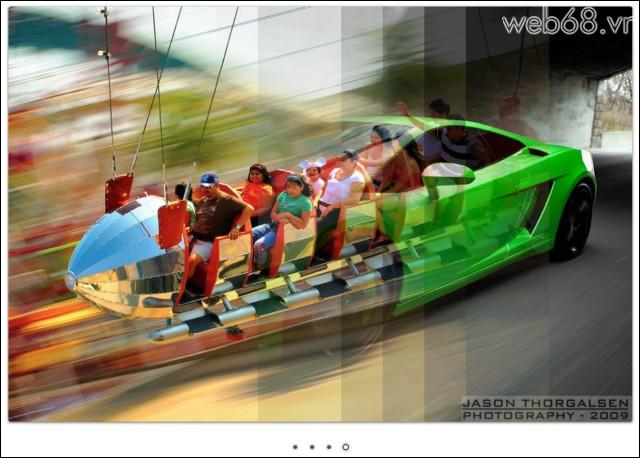
2. Camera Slider
Demo:
http://www.pixedelic.com/plugins/camera/
Giới thiệu:
Là một slider tuyệt với khác, Camera Slider được xây dựng dựa trên Diapo của cùng tác giả, nhưng được cải tiến rất nhiều. Camera Slider hoạt động trên hầu hết các trình duyệt, thậm chí tương thích với IE7,8. Camera cung câp 30 loại chuyển động, 32 mẫu giao diện và 34 hiệu ứng cùng với 25 Google Font. Hoạt động hoàn hảo trên máy tính, ipad, iphone và các thiết bị di động.

Yêu cầu:
Jquery 1.4+ và các plugin khác như jQuery Easing hay jQuery Mobile nếu bạn muốn sử dụng các tính năng hỗ trợ nâng cao khác.
Tính năng:
- Hỗ trợ rất nhiều giao diện
- Hơn 30 options để tuỳ biến
- Hỗ trợ data attributes
- Miễn phí cho sản phẩm thương mại
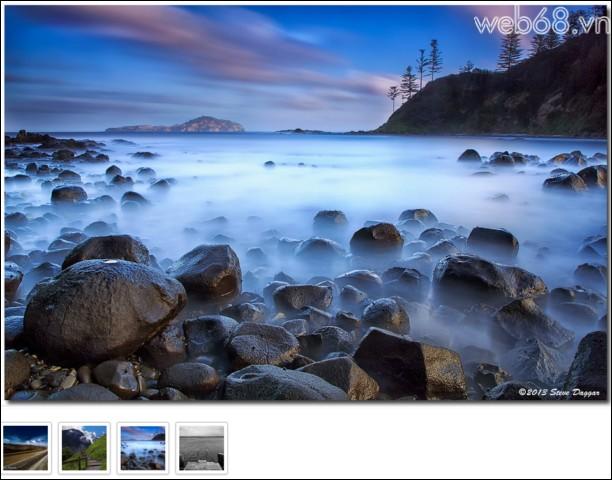
3. Jssor Slider
Demo:
Giới thiệu:
Jssor Slider là một trong những slider khác rất được các developer ưa chuộng. Jssor được biết đến với hiệu năng hoạt động tốt nhất, tốn ít tài nguyên hơn so với các slider khác.

Yêu cầu:
Jquery 1.7+
Tính năng:
- Responsive
- Hỗ trợ thao tác chạm ngón tay
- Tối ưu cho thiết bị di động
- Hơn 390 hiệu ứng chuyển động cho tiêu đề
- Hơn 360 hiệu ứng chuyển động cho ảnh
- Hơn 30 giao diện đẹp tuyệt vời
- Hỗ trợ nhiều trình duyệt
- Kích thước nhỏ (17kb minified)
- Hỗ trợ jquery / không jquery
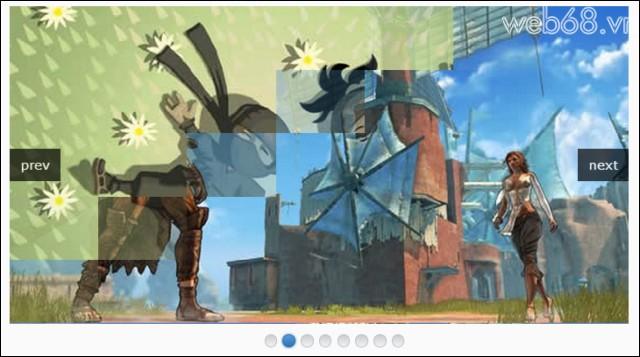
4. Nivo Slider
Demo:
http://demo.dev7studios.com/nivo-slider/
Giới thiệu:
Một trong những slider dễ sử dụng nhất, plugin dành cho jQuery hoàn toàn miễn phí và có mã nguồn mở. Những hiệu ứng của Nivo Slider rất uyển chuyển, mượt mà đầy ấn tương, Nivo Slider sẽ giúp website của bạn thu hút mọi ánh mắt nhìn ngay từ lần đầu tiên.

Yêu cầu:
Jquery 1.7+
Tính năng:
- Dễ dàng tích hợp, đơn giản & linh hoạt
- Dung lượng nhỏ (15kb packed)
- Hoàn toàn responsive
- Hơn 16 hiệu ứng cực kỳ đẹp mắt
- Tự động cắt, co dãn ảnh
- Nhiều theme đẹp để lựa chọn
5. Responsive Slides
Demo:
http://responsiveslides.com/
Giới thiệu:
Một trong những slider có dung lượng cực nhỏ, hỗ trợ hầu hết tất cả các trình duyệt phổ biến, thậm chí hỗ trợ cả IE6.

Yêu cầu:
Jquery 1.6+
Tính năng:
- Hoàn toàn responsive
- Kích cỡ siêu nhỏ (1kb minified + gzipped)
- Sử dụng CSS3, và Javascript trong trường hợp trình duyệt không hỗ trợ CSS3
- Tích hợp cực kỳ đơn giản
- Cho phép thiết lập chế độ auto/manual
- Hỗ trợ tiêu đề, liên kết, phân trang
6. BxSlider
Demo:
Giới thiệu:
Một trong những slider được nhiều người ưa thích khác, đó là BxSlider. BxSlider cho phép tạo lập slideshow, có thể là ảnh, video hoặc html. BxSlider cung cấp nhiều hiệu ứng đẹp mắt giúp trang webs của bạn trở nên nổi bật hơn.

Yêu cầu:
Jquery 1.6+
Tính năng:
- Hoàn toàn Responsive
- Hỗ trợ các chế độ fade ngang, dọc
- Slide có thể bao gồm ảnh, video, hay HTML
- Đầy đủ API callback
- Kích cỡ nhỏ, dễ đàng thay đổi theme
- Hỗ trợ hầu hết các trình duyệt
7. CarouFredSel
Demo:
http://demo.dev7studios.com/caroufredsel/
Giới thiệu:
carouFredSel không chỉ là một slider tốt, mà còn là một carousel hoàn hảo để tích hợp vào website của bạn, carouFredSel đơn giản nhưng đủ để đáp ứng hầu hết yêu cầu cảu các bạn. Nếu bạn là một người kỹ tính, carouFredSel cung cấp cho bạn rất nhiều các tuỳ chọn khác, các sự kiện (event) cũng như kiểu hiển thị. Tài liệu API của carouFredSel cũng rất đầy đủ giúp bạn có thể tham khảo với nhiều ví dụ, carouFredSel thậm chí còn cung cấp cho các bạn một công cụ generator để hỗ trợ những bạn nào chưa am hiểu về javascript

Tính năng:
- Dễ dàng tuỳ biến
- 7 hiệu ứng được đóng gói sẵn
- Hỗ trợ ảnh có kích thước khác nhau
- Hỗ trợ bàn phím và chuột
- Hỗ trợ thao tác chạm, sử dụng với jquery touchwipe
- Rất nhiều các sự kiện callback, giúp bạn làm chủ slider của mình
8. SlidesJS
Demo:
Giới thiệu:
SlidesJS là một responsive slideshow dành cho jquery, được dùng khá phổ biến bởi có đầy đủ tính năng cao cấp như hỗ trợ thao tác chạm và các hiệu ứng CSS3.

Yêu cầu:
Jquery 1.7+
Tính năng:
- Hoàn toàn responsive
- Hỗ trợ nhiều hiệu ứng chuyện động CSS3
- Hỗ trợ thao tác chạm trên các thiết bị di động
- Dễ dàng tích hợp
9. PikaChoose Slider
Demo:
Giới thiệu:
PikaChoose ít được biết đến hơn, tuy nhiên rất đáng để bạn tham khảo, dễ sử dụng và nhiều tính năng hữu ích. PikaChoose hoạt động trên hầu hết các trình duyệt, cho phép nhiều slider trên cùng một trang. Ngoài ra, PikaChoose vẫn cung cấp rất nhiều các tuỳ chọn nâng cao khác

Tính năng:
- Hỗ trợ nhiều slider trên cùng trang
- Tự động co dãn kích thước thumbnail
- Hỗ trợ tiêu đề, auto play, điều hướng
- Hỗ trợ delay, custom thumbnail
10. Coin Slider
Demo:
http://workshop.rs/projects/coin-slider/
Giới thiệu:
Coin Slider có các hiệu ứng chuyển ảnh độc đáo, hỗ trợ hầu hết các trình duyệt, thậm chí hỗ trợ cả IE6

Tính năng:
- Hiệu ứng chuyển ảnh độc đáo
- Tuỳ biến linh hoạt
- Hỗ trợ liên kết, điều hướng
- Tương thích iOS, Android
- Dung lượng nhỏ nhẹ (8kb)
- Tuỳ biến CSS đơn giản