
Sử dụng notifyMe để hiển thị thông báo trong website của bạn
GIỚI THIỆU
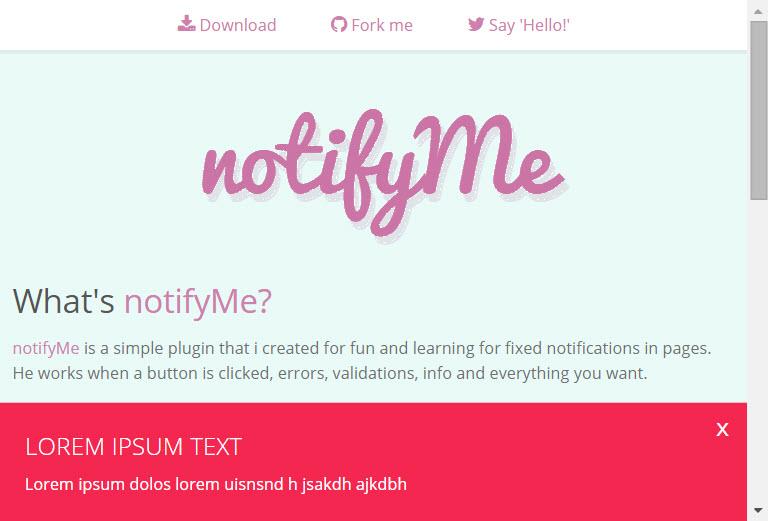
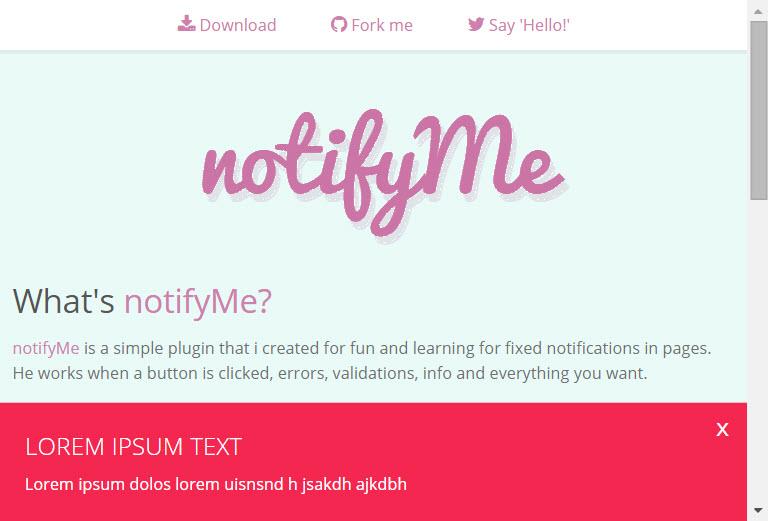
Trong bài viết trước, mình đã giới thiệu về SweetAlert để thay thế cho javascript alert mặc định của trình duyệt. Bài viết này sẽ giới thiệu một jQuery plugin khác, rất đơn giản để sử dụng cho việc hiện thị các thông báo trên website của bạn, đó là notifyMe. Mình thấy plugin này rất dễ xài và nhỏ gọn, thích hợp cho nhiều tình huống khác nhau như thông báo lỗi, thông báo tác vụ thành công, hay hiển thị cảnh báo.

HƯỚNG DẪN SỬ DỤNG
1. Thêm Javascript & CSS
<link rel='stylesheet' href='https://cdn.rawgit.com/brunodsgn/notifyme/master/assets/css/notifyme.css'>
<script src='//ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js'></script>
<script src='https://cdn.rawgit.com/brunodsgn/notifyme/master/assets/js/notifyme.js'></script>2. HTML
Trong ví dụ này ta tạo 4 nút tương ứng với 4 loại thông báo khác nhau: default (mặc định), error (lỗi), success (thành công), info (thông tin)
<div class="btn-group">
<a class="btn default">Default</a>
<a class="btn error">Error</a>
<a class="btn info">Info</a>
<a class="btn success">Success</a>
</div>3. Gọi notifyMe để tạo thông báo
$(document).ready(function(){
// HIỂN THỊ THÔNG BÁO LỖI
$('.error').on('click', function(){
$(this).notifyMe(
'bottom', // VỊ TRÍ THÔNG BÁO
'error', // LOẠI THÔNG BÁO
'Lorem Ipsum Text', // TIÊU ĐỀ
'Lorem ipsum dolos lorem uisnsnd h jsakdh ajkdbh', // MÔ TẢ
200, // THAM SỐ CHUYỂN ĐỘNG
2000 // THỜI GIAN TỰ ĐỘNG ĐÓNG LẠI
);
});
// HIỂN THỊ THÔNG TIN
$('.info').on('click', function(){
$(this).notifyMe(
'top',
'info',
'Lorem Ipsum Text',
'Lorem ipsum dolos lorem uisnsnd h jsakdh ajkdbh',
300
);
});
// HIỂN THỊ TÁC VỤ THÀNH CÔNG
$('.success').on('click', function(){
$(this).notifyMe(
'left',
'success',
'Lorem Ipsum Text',
'Lorem ipsum dolos lorem uisnsnd h jsakdh ajkdbh',
400
);
});
// HIỂN THỊ THEME MẶC ĐỊNH
$('.default').on('click', function(){
$(this).notifyMe(
'right',
'default',
'Lorem Ipsum Text',
'Lorem ipsum dolos lorem uisnsnd h jsakdh ajkdbh',
500
);
});
});DEMO
See the Pen notifyme jquery plugin by Thanh Nguyen (@genievn) on CodePen.