
Tạo hiệu ứng loading giống như Windows Phone sử dụng thư viện GreenSock
Hiệu ứng loading của Windows Phone được thể hiện mượt mà và sáng tạo, rất phù hợp để bạn sử dụng trong việc thông báo người dùng chờ hệ thống xử lý. Trong bài viết này chúng ta sẽ sử dụng sức mạnh của thư viện GreenSock để tạo ra hiệu ứng như vậy chỉ với vài dòng lệnh.

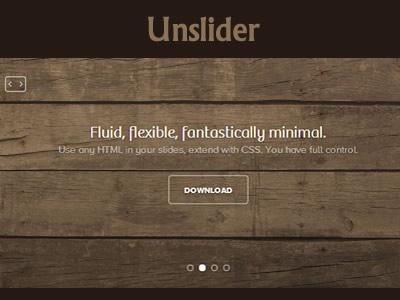
jQuery slider siêu nhỏ gọn
Đây là một trong những plugin slider cho jQuery nhỏ gọn nhất. Để làm được điều này, Unslider chỉ hỗ trợ một hiệu ứng duy nhất, đó là hiệu ứng trượt. Tuy vậy, Unslider rất mạnh mẽ trong việc hỗ trợ slide cho bất cứ thành phần HTML nào. Khả năng responsive cũng như hỗ trợ bàn phím điều hướng cũng là một trong những điểm cộng, đáng để bạn đưa vào website của mình

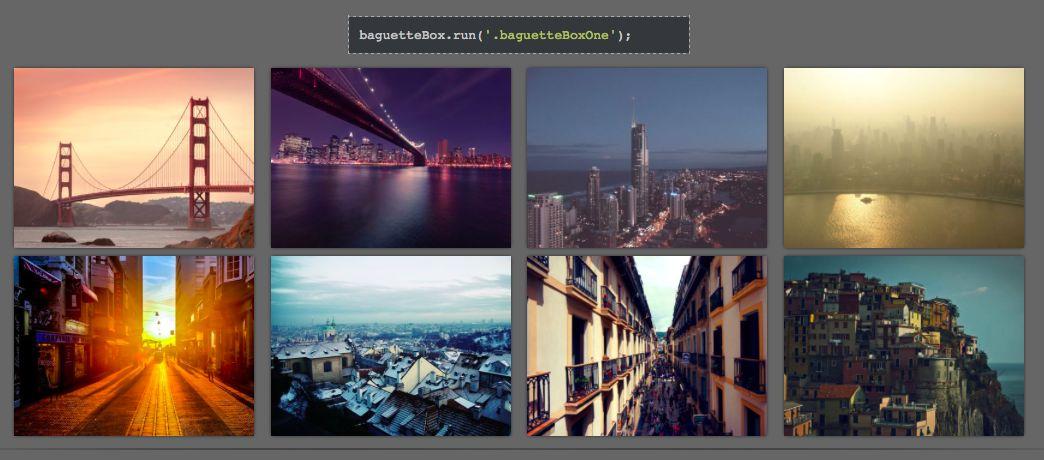
Sử dụng baguetteBox.js để tạo hiệu ứng lightbox đẹp
baguetteBox.js là một thư viện lightbox rất đáng để đưa vào website trưng bày ảnh của bạn, bên cạnh việc hỗ trợ hiển thị responsive, baquetteBox.js còn hỗ trợ các hiệu ứng chuyển động CSS3 và tương thích rất tốt với các thiết bị di động cảm ứng.

Slideshow đơn giản với Cycle2 plugin của jQuery
Cycle2 là một plugin slideshow cho jQuery rất phổ biến và dễ sử dụng. Việc hỗ trợ khởi tạo bằng các khai báo HTML giúp cho việc tuỳ biến và áp dụng rất dễ dàng, bạn sẽ có ngay một slideshow đầy đủ tính năng mà không cần thiết phải viết thêm mã lệnh javascript

Hiệu ứng đẹp tuyệt vời vời WOW.js khi bạn scroll
WOW.js là một thư viện không thể thiếu dành cho những website đòi hỏi sự ấn tượng, sự kết hợp của WOW.js với animation.css là một bộ đôi hoàn hảo tạo nên các hiệu ứng chuyển động tuyệt vời, giúp cho website của bạn nổi bật hơn các website khác.

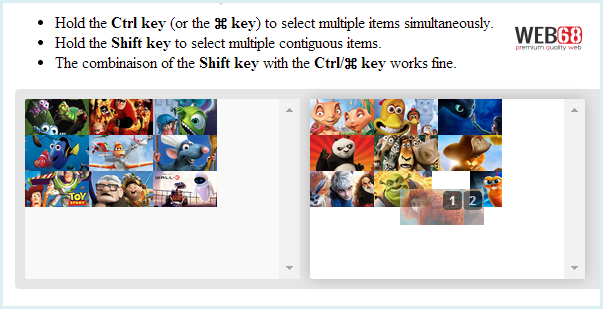
Sử dụng jQuery plugin hỗ trợ kéo thả (drag & drop)
Có rất nhiều plugin dành cho jQuery hỗ trợ tốt cho việc kéo thả, tuy nhiên phần lớn đều chỉ hỗ trợ kéo thả một item, trong bài viết này mình sẽ hướng dẫn các bạn sử dụng jquery-dragndrop, một plugin dành cho jQuery hỗ trợ kéo thảnh nhiều items cùng một lúc.

Thay đổi tiêu đề trang trên trình duyệt bằng javascript
Title.js là một thư viện rất nhỏ gọn, hoạt động hoàn toàn độc lập, giúp bạn thay đổi tiêu đề trang một cách linh hoạt. Title.js hỗ trợ các thao tác thường gặp khi điều chỉnh tiêu đề cho trang web, ví dụ: Thêm các tiền tố, hậu tố, thay đổi tiêu đề, tạo hiệu ứng chạy, hiệu ứng đánh máy chữ.

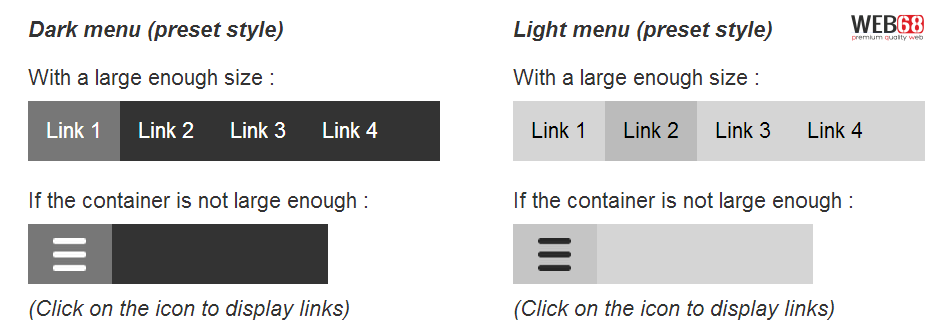
Menu tự co dãn dành cho desktop và di động
PgwMenu là một plugin dành cho jQuery giúp cho việc hiển thị menu của website không gặp bất kỳ trở ngại nào với kích thước của trang, PgwMenu có thể hiển thị đầy đủ, hay thu nhỏ lại khi không có đủ không gian (ví dụ: trên mobile) và hỗ trợ SEO rất tốt.

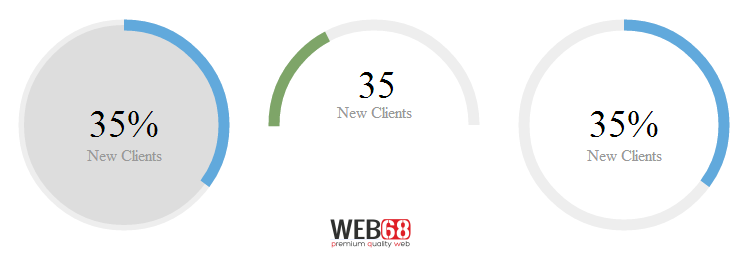
Hiển thị số liệu bằng hình tròn sử dụng jQuery
Làm thế nào để trình bày các con số thống kê cho ứng dụng web mới nhất của bạn và gây ấn tượng đối với người dùng, bài viết này mình sẽ hướng dẫn sử dụng Circliful, một plugin của jQuery tận dụng ưu thế của HTML5 và canvas để thiết lập hình ảnh thống kê sinh động và trực quan.

Cách đơn giản nhất để thiết kế Single Page Website
Thiết kế website chỉ có một trang hay còn gọi là Single Page Design hoặc One Page Design là một trong những xu hướng mới của thiết kế web trong những năm gần đây. Đặc điểm của dạng thiết kế này là toàn bộ nội dung của website đều được trình bày trên cùng một trang, người dủng chỉ cần kéo chuột xuống để xem mà không cần bấm qua trang khác
